
Google acaba de anunciar que el hecho que una web sea Responsive (esté adaptada a móviles y tablets) contará como un factor más dentro de su algoritmo de posicionamiento. El cambio comienza a hacerse efectivo a partir del 21 de Abril de 2015, según un anuncio oficial.
Hay que tener en cuenta que este nuevo factor del algoritmo sólo afectará a las búsquedas que se realicen desde dispositivos móviles, y no en los resultados de búsqueda generales (escritorio). Igualmente, no significa que la web vaya a desaparecer de dichos resultados de búsquedas móviles, sino que en este factor, estará en desventaja frente a otras webs que si sean mobile-friendly o tengan un diseño responsive.
¿Desaparece mi web de los buscadores si no es responsive?
No, pese a que muchos se empeñen en foros y blogs sobre SEO de lanzar mensajes catastróficos, no habrá ni desaparición ni penalización para aquellas webs que no estén adaptadas a responsive. Que no te engañen. Simplemente supondrá un plus en uno de los factores de posicionamiento (hay más de 200) y solo en el grupo de búsquedas relativas a móviles (smartphones y tablets). En búsquedas de escritorio todo sigue igual.
Esta estrategia persigue mejorar la experiencia de los usuarios que acceden a Google a través de dispositivos móviles, mostrando los resultados que dan una respuesta a la búsqueda adaptándose a la resolución de acceso.
¿Que mejoras supondrá si mi web tiene diseño responsive?
Aún se desconocen en nivel de influencia de este nuevo algoritmo, que viene a acompañar al cambio introducido meses anteriores, donde junto al resultado de búsqueda móvil aparece un aviso de “mobile-friendly” para los resultados que se adaptan a la resolución del usuario.
Seguro que si tu web ya es responsive, habrás notado un ligero aumento del tráfico procedente de dispositivos móviles. (Este aviso debería aumentar el CTR de clics desde las búsquedas móviles).
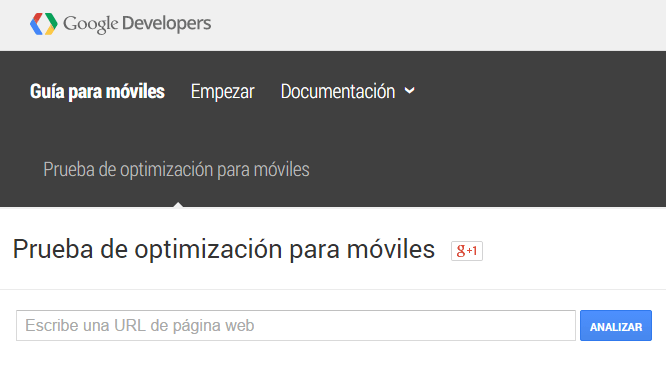
Para comprobar si esto es así, tan solo tienes que realizar una búsqueda de tu web o blog desde un móvil o tablet, para comprobar si Google muestra el aviso de “Adaptado para móviles”. Si esto no es así, este puede ser un buen momento para adaptar tu web a dispositivos móviles y adelantar a ciertos competidores que aún no tienen su web adaptada.
Puedes realizar una comprobación extra en la herramienta de testeo para mobile de Google.
¿Diseño responsive, por donde empiezo?
Tener una web responsive supone una mejora evidente, ya no solo por este nuevo algoritmo de Google, que ayudará a mejorar el posicionamiento, sino también para la experiencia de usuario que visita nuestra web y no tiene que hacer zoom para ver los contenidos.
Existen varias estrategias de diseño responsive. Mobile First (partimos primero del diseño para la resolución más pequeña) es quizás la que mejor rendimiento de carga y comportamiento nos da.
Pero además de esto, siempre es bueno comprobar si las imágenes de comportan de forma correcta en responsive, adaptándose al ancho de la pantalla, así como los vídeos y demás contenidos multimedia.
Conclusión: es tiempo de responsive
Cada proyecto web es un mundo, y por ello, antes de tomar decisiones es bueno basarse en los datos propios de cada web o blog para analizar si una implementación como esta merece convertirse en un objetivo. La forma más directa de comprobar esto es a través de Google Analytics.
Podemos filtrar nuestros visitantes por tipo de dispositivos, y comprobar cuántos de ellos están clasificados como mobile, tablet o desktop. Esto nos dará una visión sobre el tráfico móvil actual de nuestra web. Si esto supone un porcentaje importante del total o tenemos como objetivo aumentar esos visitantes, es el momento de pasarse al responsive. Tus visitantes y Google te lo agradecerán.