
Dar el paso a la creación de nuestra primera web o blog, suele ser complicado. No porque el proceso sea difícil, todo lo contrario, sino por la dudas que vienen: ¿qué plantilla ha de escoger ?,¿mejor WordPress?, ¿qué hosting?… Dudas que cuando resolvemos comprobamos que hemos comenzado un proceso para nada difícil y muy gratificante.
Comenzar, nunca es un problema, y además estos 5 consejos seguro que te resolverán muchas dudas. “El problema” (por llamarlo de alguna manera), es que normalmente tendemos a enamorarnos de esa primera elección, y nos falta algo de crítica para hacer un rediseño de la misma. Estos consejos nunca hay que perderlos de vista, pero a la hora de rediseñar, partimos de lo que ya tenemos, por lo que vamos con un camino andado.
Al igual que hace un tiempo hablábamos a cerca del rediseño de logotipos y como debemos ir haciendo que el nuestro se adapte a las distintas tendencias, de igual modo tenemos que hacer con nuestra web. Esta no puede ser algo estático, sino que debe ir modificándose y actualizándose con el tiempo. Tenemos que hacer un análisis de lo que tenemos, de lo que funciona y de cómo funciona, para poder aumentar el rendimiento del mismo.
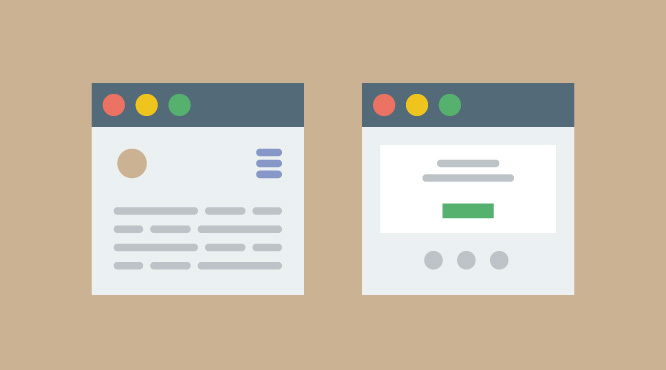
Ya hace más de un año hablábamos del material y el flat design y de como dejábamos algo de lado el segundo para que poco a poco el material se fuera imponiendo ( hace poco descubrimos que este también es tendencia en este 2016 ). No significa que tengamos que dejar de lado nuestro diseño y cambiarlo completamente, pero si ir adaptándonos a las tendencias.
Además, al igual que cuando hablamos de tipografías decimos que hay que elegir objetivamente, pero sobre todo, hay que tener en cuenta la legibilidad (dependiendo del lugar en el que las usemos), en el diseño web, tenemos que tener muy presente la Experiencia de usuario o UX El propósito de nuestra página web puede ser variado, pero seguro que lo que todos buscamos es que el usuario pueda navegar por ella y cumpla la función: si es un blog que pueda acceder fácilmente a todos los artículos, si es una tienda que se visualicen los objetos…
Los elementos de la web tienen que estar en el sitio que les corresponda y cumplir la función por la que se diseñaron. Por esto, es muy bueno, cada cierto tiempo, efectuar un análisis de la misma y descubrir los puntos en los que podemos mejorarla.
De esta manera, hoy vamos a ver algunos de los puntos comunes en los que podemos mejorar la UX de nuestra web y así hacer un rediseño más adaptado a las nuevas tendencias, pero sin perder su funcionalidad! Let’s go! ![]()
1. Super mega Menús
Ya lo descubrimos en las tendencias de 2016 , vamos hacia un menú hamburguesa en todos los dispositivos. De cualquier manera no es condición “Sine qua non” que este en escritorio sea hamburguesa, pero eso no quiere decir que no tengamos que tener ninguna consideración, de hecho la primera norma es que no puede ser masivo e invasivo.
Queremos navegar, de eso no hay duda, y el menú tiene que estar perfectamente definido y encontrado, pero eso no significa que deba de ser lo más importante de la web. El menú puede estar siempre presente de una manera sencilla, de manera que su visualización no obstaculice el resto de la web.
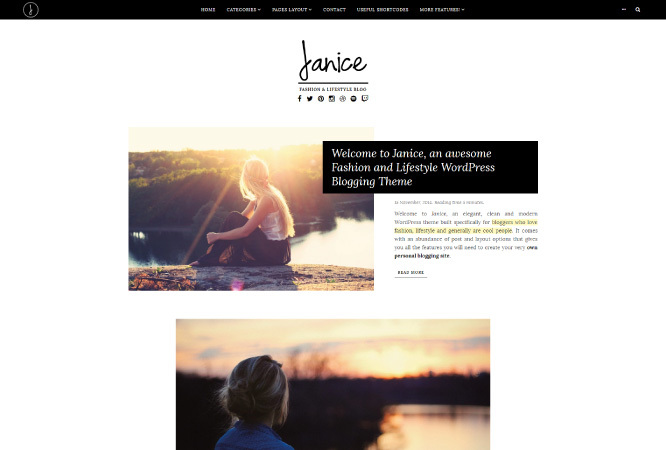
Tendemos hacia una delgada barra de menú, que aparezca siempre en la parte superior y con fácil acceso a todos los apartado de la misma. Si por el contrario tendemos hacia un menú hamburguesa, recordar que este debe estar visible. Es muy incomodo intentar navegar en una web y no tener claro donde se encuentra el menú.
2. Iconos sociales
Es cierto que es importante que los iconos de nuestras redes redes sociales estén presentes en nuestra web, pero no pueden ser lo mas importante. Nosotros, principalmente queremos que el usuario navegue por nuestra web, le guste y así poder fidelizarlo. Aunque las redes sociales pueden conseguir esto último, hay que tener claro, que si nuestro visitante solo nos ve desde estas, las visitas nunca pasan a nuestro blog o web.
Es más importante tener por ejemplo un formulario de contacto a la vista , para que los visitantes puedan suscribirse
de manera cómoda.
Las redes sociales tienen que aparecer, pero que no sea de modo invasivo, podemos encontrarlas en la cabecera o en el footer y preferiblemente con un diseño que mimetice con el nuestra web.
![]()
3. Cuidado con los botones flat
Lo veíamos diciendo, si en algo mejora el material al flat design, es en la jerarquía de los elementos. Los botones flat, aunque con un diseño perfectamente cuidado, a veces pueden pasar desapercibidos, sin embargo el material design les aporta esa distinción entre el fondo que nos puede ser muy efectiva para llamar la atención de nuestro visitante.
Cuidado, no estamos hablando de meter largas sombras, no estamos volviendo al pasado, sino de usar la jerarquía de elementos de la web e introducir detalles en el diseño que lo jerarquicen. Y por supuesto, creo que no hace falta recordar que el flash -no flat- es algo tan del pasado (o más) como el discman. Y no, no eres hipster si lo usas, solo conseguirás que le duelan los ojos a tu audiencia!
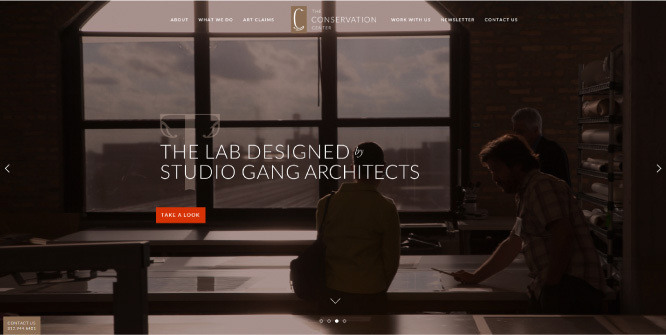
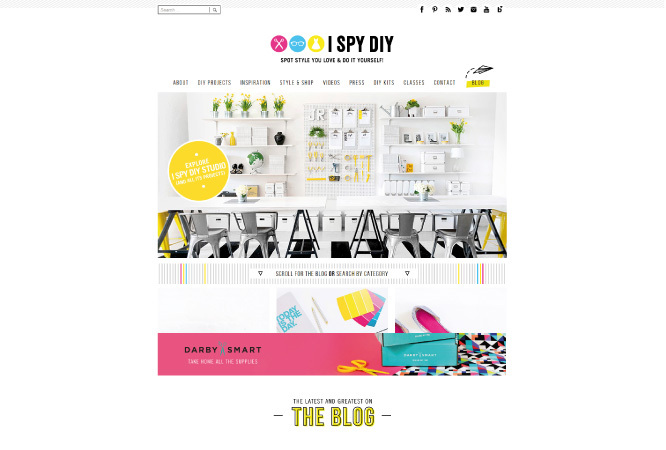
4. Slider y carruseles de imágenes
Es quizá uno de los puntos de mayor debate entre diseñadores y uno de los menos claros de la UX. Hace unos años/meses, si no tenias slider tu pagina no tenía sentido. Sin embargo, y seguramente producido por el uso masivo de los mismos, durante un tiempo se han dejado de lado.
La controversia es grande y en cierta medida, personalmente, considero que esto viene producido por el mal uso/uso indiscriminado. Los slider no tienen por qué ser malos, pero tienen que estar cuidadosamente diseñados, no podemos dejar al azar el diseño del mismo. No es lo mismo que tengas que clicar sobre ellos o que se pasen solos, que las imágenes duren 1 segundo que 10… Y por supuesto, no todas las web deben tener slider.
El diseño del slider tiene que estar perfectamente definido, porque si no conseguiremos que el visitante se aburra o se vuelva loco. Si lo usamos bien, es un gran punto a nuestro favor.