Las nuevas maneras y formas de desarrollo en el diseño web, se basan prácticamente en el diseño flat, diseño realizado con pocos recursos gráficos, ya sea en colores planos y poco efectismo, si dejando en claro, que es fundamental la interfaz de usuario, sea fundamental como parte del todo en el diseño mismo de un sitio web.
1. Diseño fuera de cuadrícula
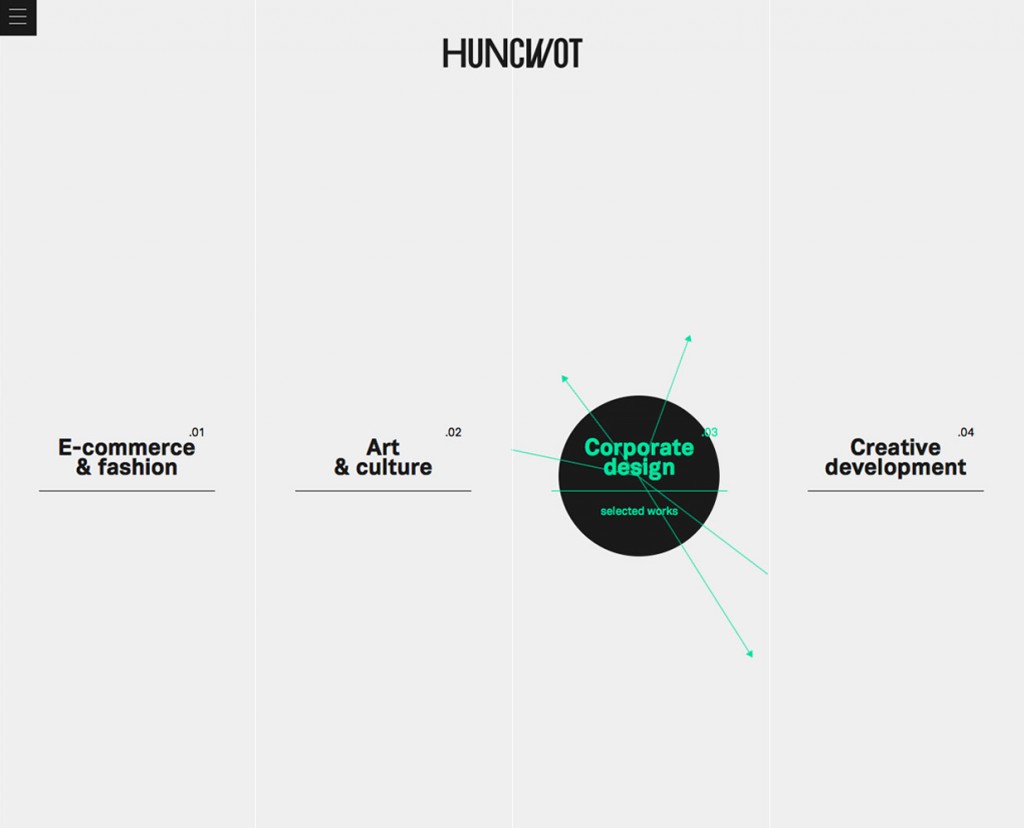
Con el diseño web responsive, hemos utilizado cuadrículas como si no hubiera un mañana. Dejando de lado la posibilidad del “desorden ordenado”, de cierta libertad creativa en el mundo web. Hemos llegado a un punto en que el que todas las webs consideradas “bonitas” responden a webs con grandes fotos en cuadrículas, consiguiendo asi que todo tenga el mismo aspecto.
Con el diseño fuera de cuadrícula, da igual que unas fotos floten sobre otras. O que al verla en móvil la disposición de estas respondan más a su buena visualización que en comparación a el recurso estilístico visualizándolo en pantalla estándar.
2. Diseño con ilustraciones por encargo
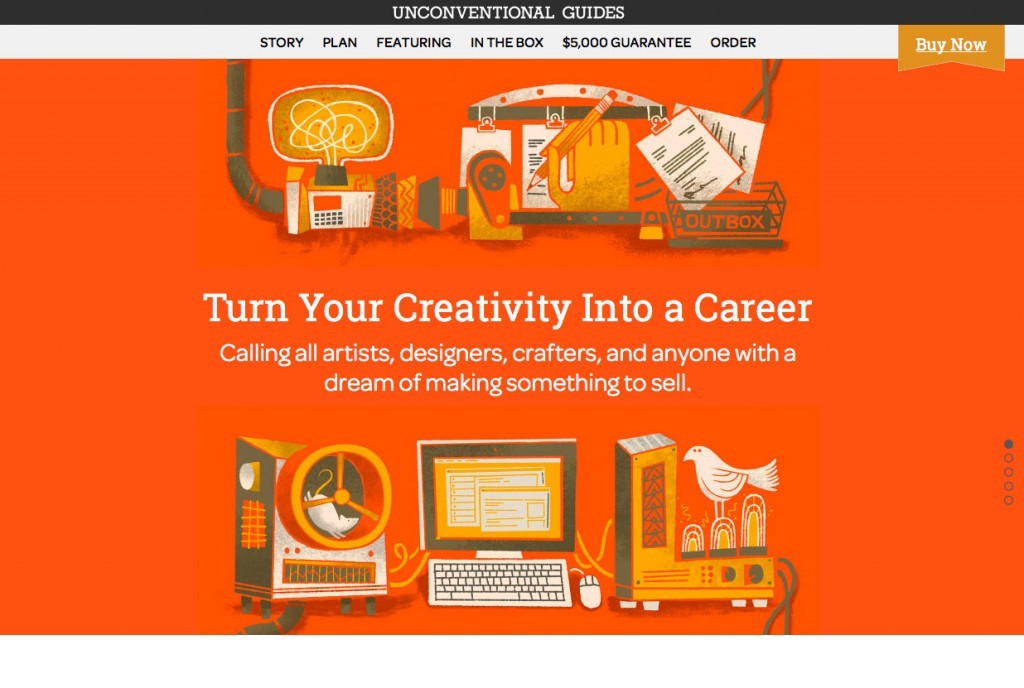
Creemos que ya está muy minado el uso de recurso gráficos gratuitos, vectores de pago, ambos tipos muy reconocibles, en 2016 va a primar la creatividad.
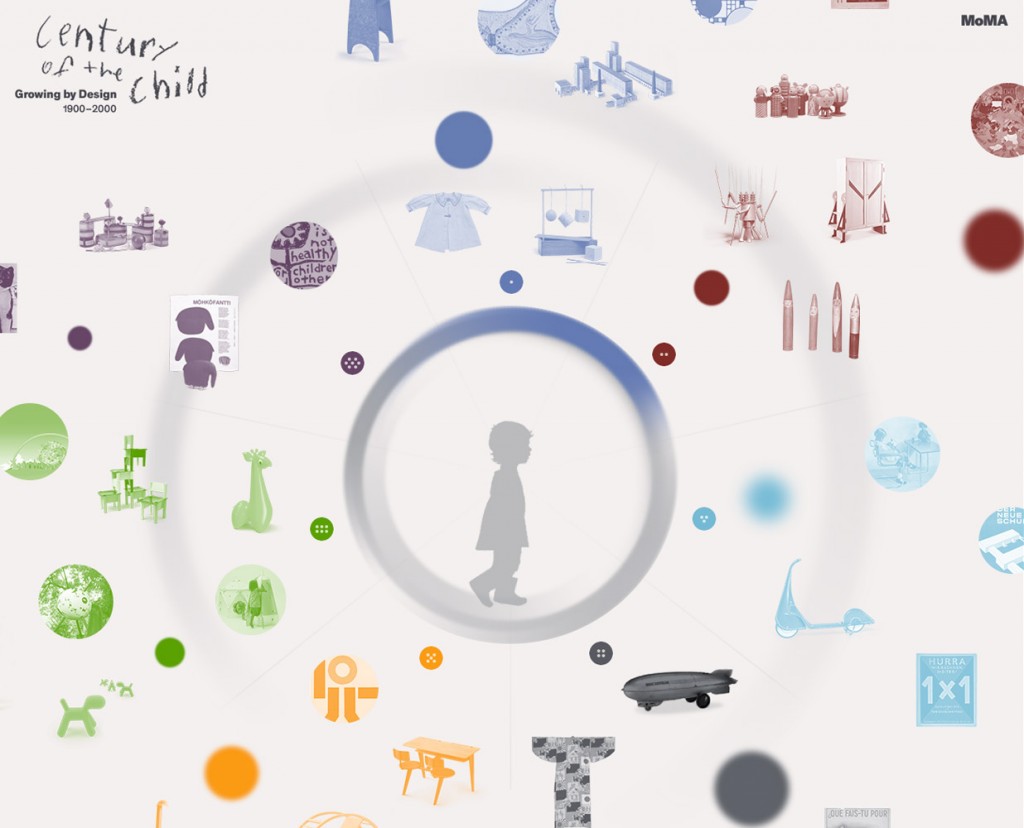
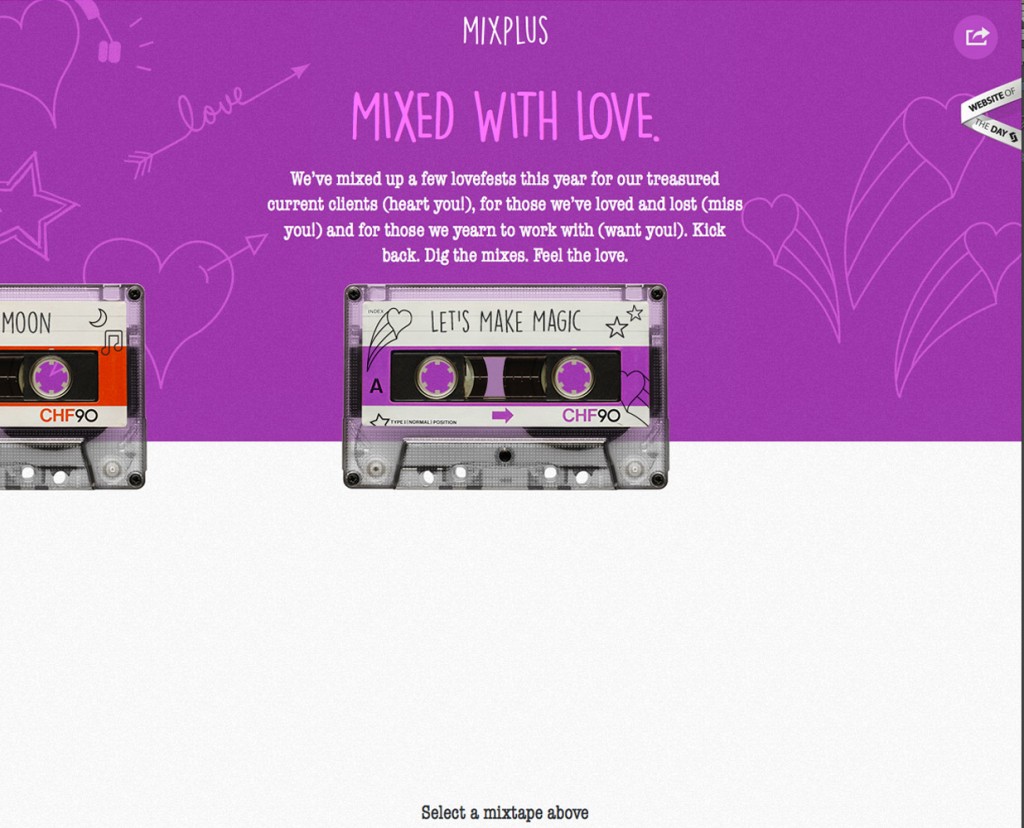
La ilustración a medida crecerá ya que no hay mejor manera de ser único o contar una historia con el apoyo creativo de un ilustrador. Os enseñamos algunos ejemplos de webs con ilustraciones a medida, no dejéis de hacer click sobre las imágenes para ver la navegación y animaciones que tiene cada una de ellas.
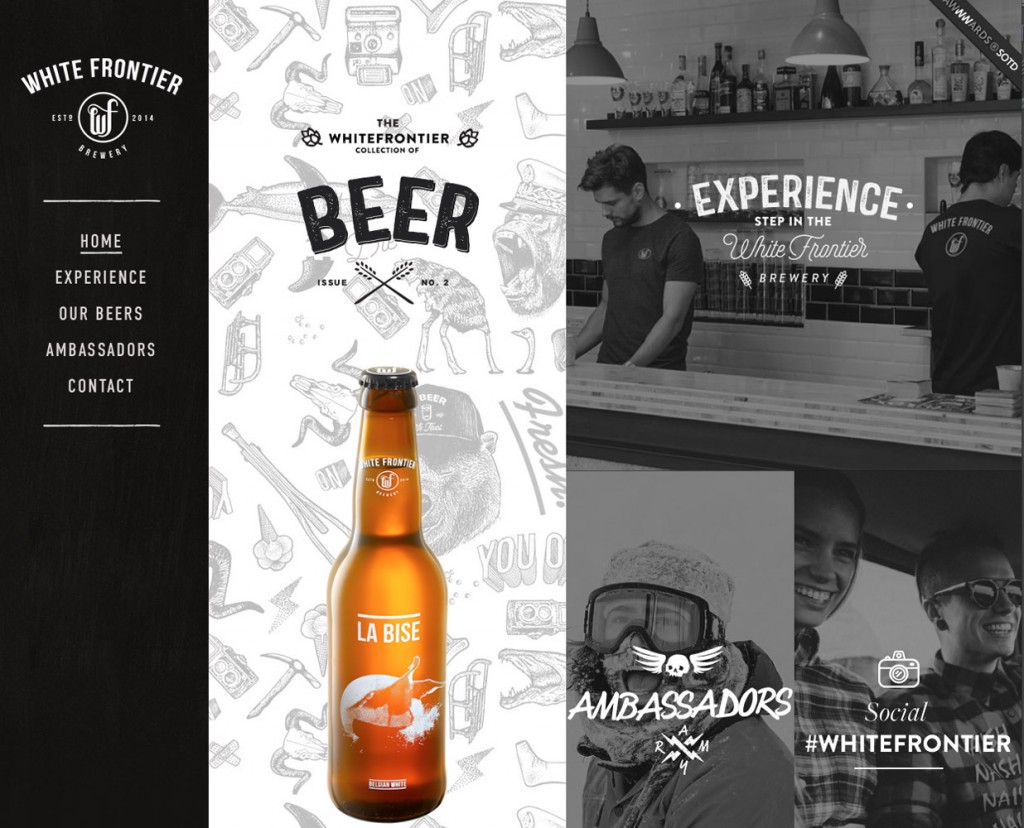
3. Uso de tipografías como recurso gráfico
En 2016 promete ya que el catálogo de google fonts va creciendo día día.
Pero lo que más nos gusta es cómo cada vez se utilizan las tipografías más creativas y en algunos casos tienen un gran peso en la resolución de algunas páginas web.
Podemos ver estas tendencias:
Tipografías grandes
Tipos superpuestas a imágenes
Tipografías customizadas
Uso de fotografías artísticas en la web
4. Contar historias a través de la web o el uso del “Storytelling”.
El acto de narrar viene de tiempos inmemoriables, y es un hecho que cualquier campaña que nos cuente una historia, será más fácil de asimilar y empatizar que campañas con otro tipo de impactos publicitarios.
Navega por los ejemplos, en el primer ejemplo podrás conocer la historia de las olimpiadas y en el segundo el mundo de diseño en el ámbito infantil.
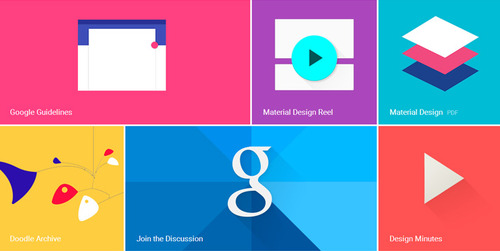
4. Continuación del uso del diseño Semi-flat
Desde que windows, sacó su estilo “Metro” en 2013, la tendencia al flat design se ha mantenido aún con sus problemas de usabilidad.
De ahí a que surgiera una tendencia intermedia o semi-flat que seguirá durante el 2016 en tendencia.
5. Continuación del RWD (responsive web design)
Como ya te hemos dicho más de una vez si tu web no es responsive te estás quedando atrás. De hecho desde el pasado 21 de abril google no abre páginas en web móvil que no sean responsive.
En 2016 seguiremos haciendo webs responsive porque seguirá siendo tendencia.
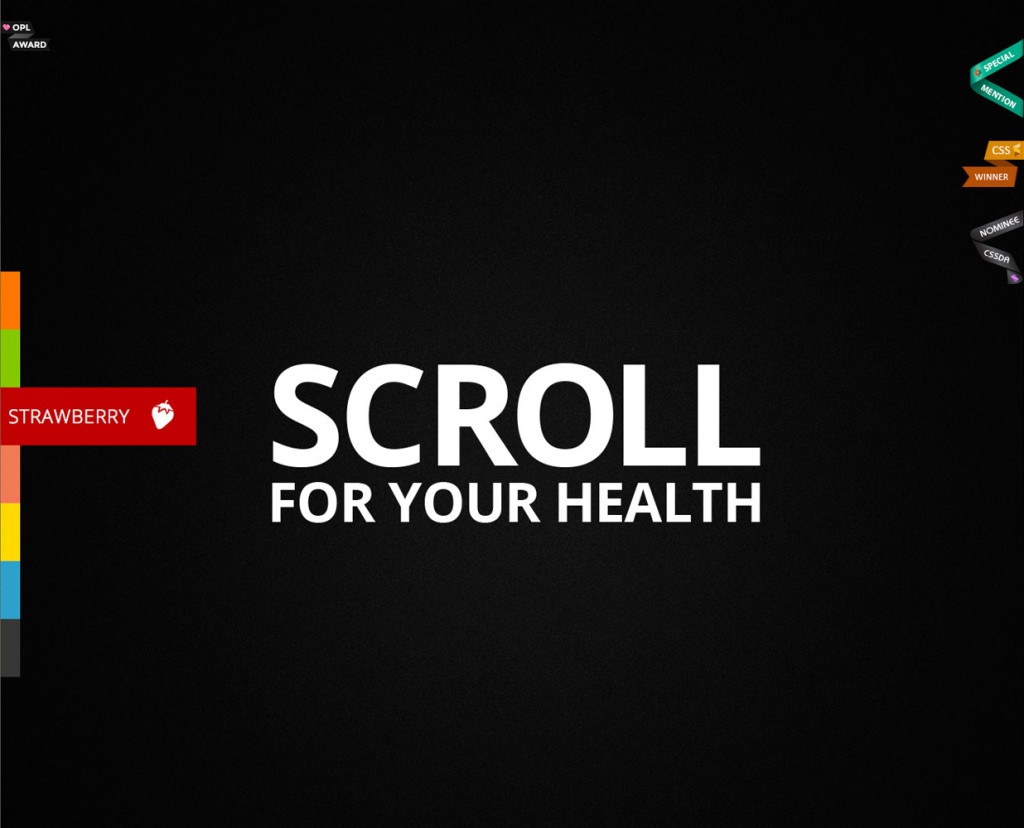
6. El uso del parallax
Un par de los sitios web mencionados anteriormente ya se utilizan parallax en sus sitios web. Elparallax es un tipo de efecto aplicado a la velocidad y el movimiento de imágenes de fondo. El fondo de la página web se mueve a una velocidad diferente que el resto de la página, haciendo un efecto de capas de profundidad en la página.
Mientras que los ordenadores y la tecnología relacionada a mejorará en el manejo de estosefectos en la web, el uso de estas animaciones únicas también aumentará.
“Scroll for your health” es un ejemplo divertido e interactivo, que explica las propiedades de las frutas usando parallax.
7. Usos creativos del color
Veremos el uso de colores brillantes pero no como protagonistas, sino acentuando detalles, una de las tendencias que vienen y nos encanta es la tendencia de los monocromáticos, con el fin de utilizar la misma tonalidad de color para evitar distracciones.
8. El poder de la interactividad
Ya no sólo navegaremos, podremos interactuar con la web, adaptarla a nuestros gustos. El poder de la interactividad será mayor y la tecnología en 2016 mejorará notablemente.
9. Minimalismo
Arraigado en el movimiento artístico posterior a la Segunda Guerra Mundial, el minimalismo ha vuelto a emerger como una poderosa técnica en el diseño web moderno. Encarnando el concepto de “menos es más”, los sitios minimalistas utilizan espacios negativos, tipografías sin adornos, y los elementos dispersos. En 2016 veremos mucho esta moderna tendencia.