Los formularios HTML son uno de los componentes más comunes en la mayoría de los sitios web o blogs. Se están volviendo muy populares en el resto de la web también, como por ejemplo en páginas de Facebook y en Newsletters por Emails. Vamos a mostrarles cómo generar tu propio código HTML para un formulario de contacto. Es un atractivo y simple formulario HTML. Para que funcione adecuadamente, añadiremos un script PHP al código HTML del formulario de contacto.
Paso 1: Crear un archivo con el código HTML del formulario de contacto
Primero, crearemos el formulario HTML que mostrará campos básicos. Le pedirá a los usuarios que envíen su Nombre, Dirección de Email y un Mensaje.
Aquí el Código en Html:
<form id=«contact_form» action=«#» method=«POST» enctype=«multipart/form-data»>
<div class=«row»>
<label for=«name»>Tu nombre:</label><br />
<input id=«name» class=«input» name=«name» type=«text» value=«» size=«30» /><br />
</div>
<div class=«row»>
<label for=«email»>Tu email:</label><br />
<input id=«email» class=«input» name=«email» type=«text» value=«» size=«30» /><br />
</div>
<div class=«row»>
<label for=«message»>Tu mensaje:</label><br />
<textarea id=«message» class=«input» name=«message» rows=«7» cols=«30»></textarea><br />
</div> <input id=«submit_button» type=«submit» value=«Enviar email» /> </form>
Puedes descargar este enlace externo para acceder al archivo Html y Php, haciendo clic aquí:
http://www.123contactform.com/download/html-contact-form-code.zip
Paso 2: Añadir funciones PHP al código HTML del formulario de contacto
Ahora que tienes listo el código del formulario de contacto HTML, sólo debemos agregar el script PHP que lo procesará. Básicamente, el script PHP verifica que todos los campos del formulario HTML se hayan llenado correctamente, y muestra un mensaje de error al lado del texto, si es necesario. Luego procesa la información y la envía a tu email.
Crear el script PHP requiere de una comprensión básica de código PHP, dentro del comprimido de descarga externo, encontraras el código Html solo, y también el código PHP+Html, con esto podrás trabajar sin saber de programación, de manera amigable y rápida.
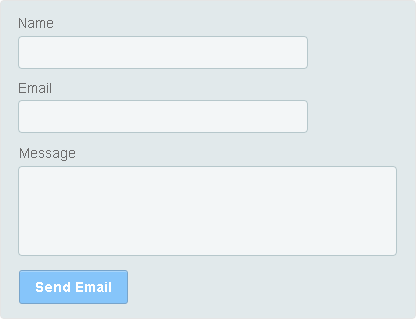
Observa esta imagen para ver cómo se verá tu formulario en el navegador, si es que guardas ese código para tu formulario HTML.